Cesar Gomez, Senior Product Designer
Greetings! I'm Cesar, a Senior Product Designer engaged in the world of enterprise software since 2010. My expertise covers the entire design lifecycle, cohesively integrating UX and UI workflows. I specialize in creating design strategies, frameworks, documentation, and guidelines. I design intuitive and engaging user experiences for large-scale SaaS, B2B, B2C, desktop, mobile & AI applications.
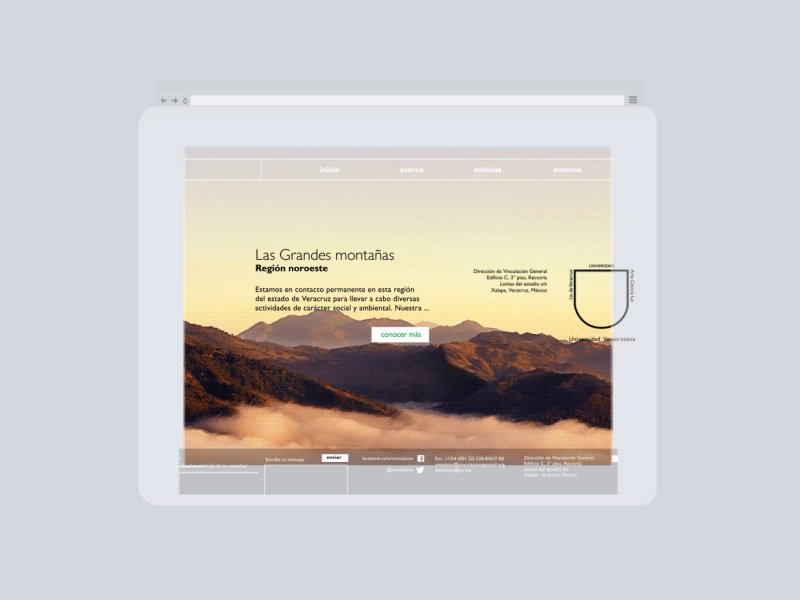
As a 'full-stack product designer' I've extensive experience in HTML, CSS, and Javascript, which I use mainly to prototype, test and preview conceptual ideas. I easily collaborate with developers, other teams and stakeholders, ensuring a smooth process of design → development → iteration. Some skills I use to achieve the best possible solutions include: ideation, planning, user flows, wireframes, prototypes (both, Figma and code), testing, and iterative refinement.
In my everyday work, I apply the foundations of user-centered design: visual appeal & harmony, interactivity, hierarchy; web standards and accessibility, reusable components, atomic design, documentation of technical specs & usability guides...
Let's bring your vision to life through thoughtful design!